SAS is a major player in the clinical trial world, and as R enthusiasts here at Atorus, finding ways that SAS and R can be symbiotic when used together in tools like R Markdown proves quite useful.
You can specify several coding languages when creating code chunks in R Markdown, but adding SAS formatting takes a little work. This article will walk you through the 6 steps needed to add SAS formatting to your R Markdown using highlight.js:
- Download the files from highlight.js
- Copy files to your RProject
- Create header.html
- Add header file and css to YAML
- Update the JavaScript code as needed
- Knit!
Download Files
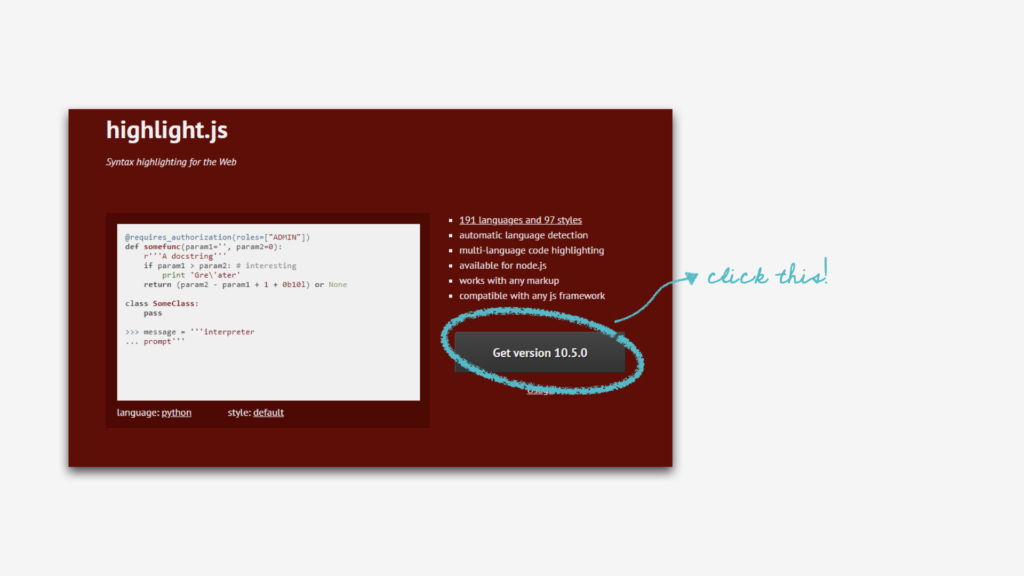
Head over to https://highlightjs.org/ and click on the latest version.

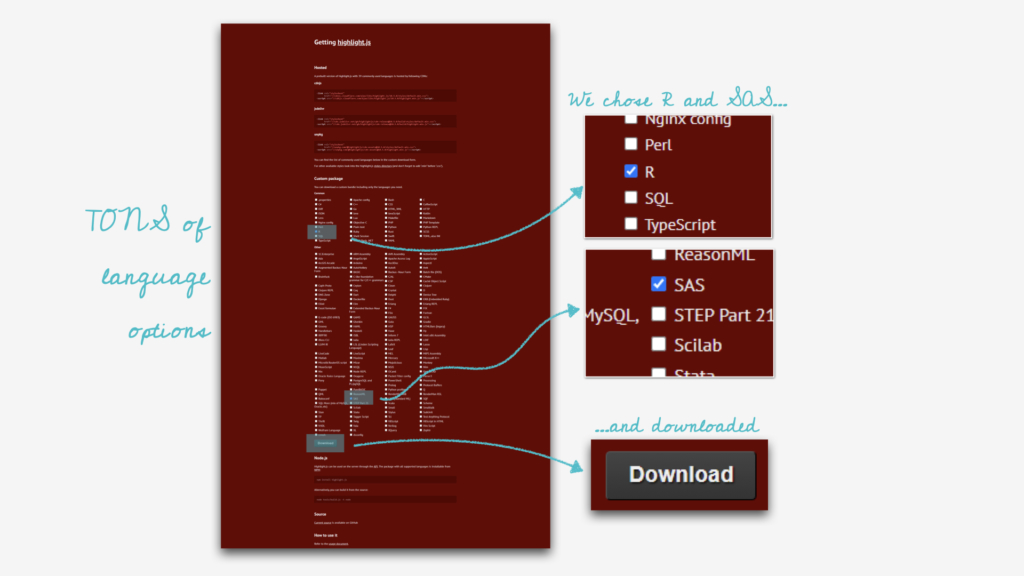
This will bring you to a new page with an enormous selection of coding languages for highlighting syntax. For our purposes I selected both R and SAS. Once you have the languages you’d like to include highlighting for, download!

Add Files to Project
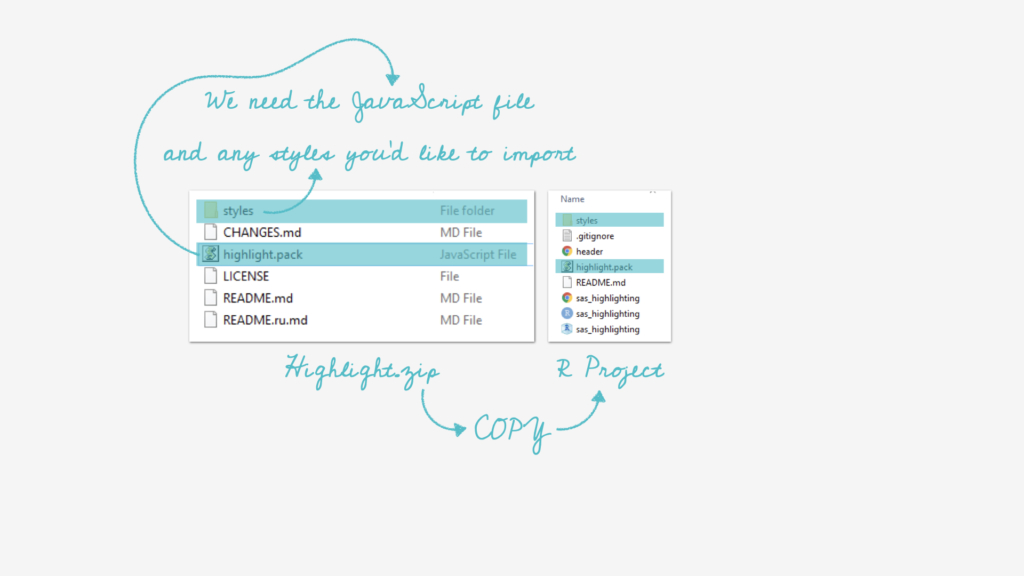
The downloaded zip includes the JavaScript file and an entire folder of different highlighting styles. I copied both of these into the RProject with my markdown.

Add header.html
By outputting our RMarkdown as HTML we can add scripts to the head of our document to be used throughout. We need to create a new file called header.html that does two things:
<script src="highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>The first line sources the JavaScript file we included, and the second line calls the function from the file. This is kind of like starting an R script with a call to your favorite library before you can use a function from it.
Add header file and CSS to YAML
With our header file and CSS folder, we can now go into our RMarkdown and source these both within our YAML:
---
title: "SAS Highlighting"
author: "Atorus Research"
output:
html_document:
includes:
in_header: header.html
css: "styles/agate.css"
---The in_header argument allows us to put our scripts in the beginning of the HTML. This is important because HTML is read top to bottom. For the CSS argument I chose a “dark mode” file from within the folder of different styles. Feel free to play with these and find one that suits your style!
Update JavaScript Code as Needed
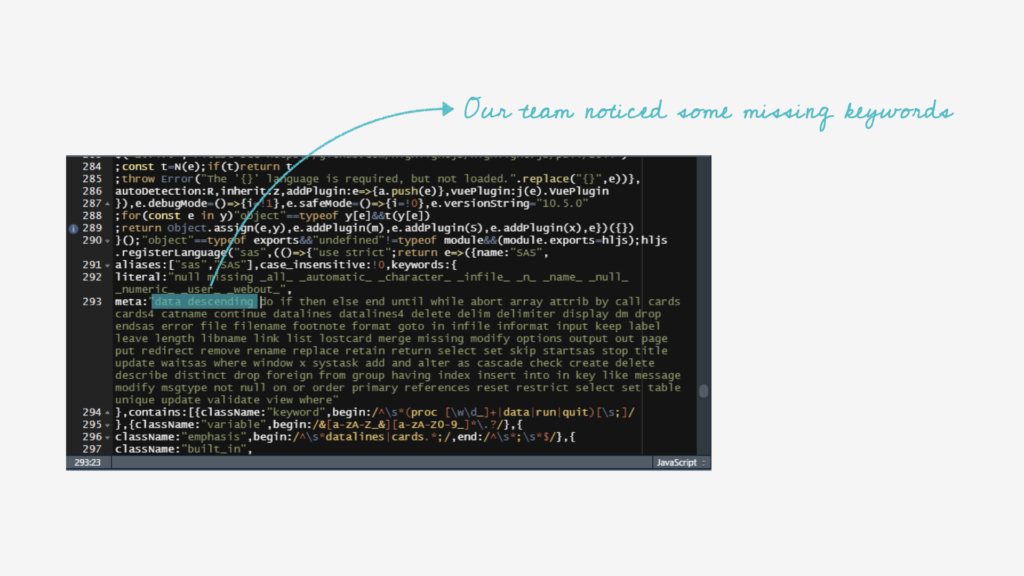
When using SAS styling in presentations, our team uncovered that some keywords are missing from the SAS file and a special color wasn’t being applied. Don’t be intimidated by the minified JavaScript file — there is a vector of keywords in the file which you can simply add words to! As you can see in the image below, we’ve added data and descending to the list.

Knit!
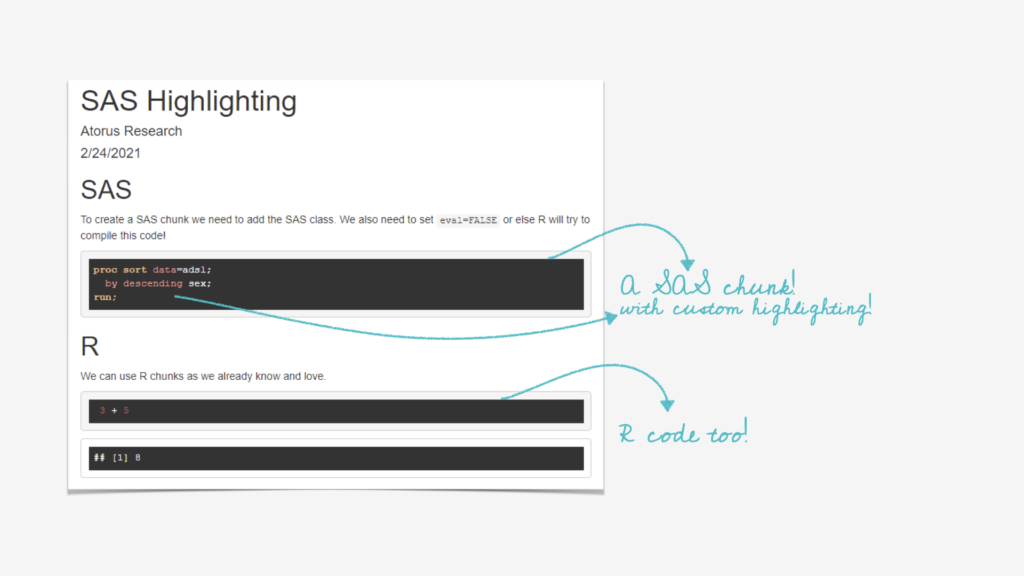
Now all we need to do is add some code to our markdown file! By adding class='SAS' to the chunk arguments these chunks will be stylized appropriately. We also set eval=FALSE because R does not know how to compile SAS code (without other packages like SASMarkdown) and these are just for show.
```{eval=FALSE, class='SAS'}
proc sort data=adsl;
by descending sex;
run;
```We can also mix in R chunks as we know and love. These chunks can be evaluated!
```{r}
3 + 5
```
And that’s it! With a little work upfront we can now stylize different languages in the same markdown file and apply this to a bookdown, blogpost, or even slides. All the code can be seen (and used!) here: https://github.com/atorus-research/sas_highlighting.